本站资源全部免费,回复即可查看下载地址!
您需要 登录 才可以下载或查看,没有帐号?立即注册

x
text-transform属性介绍#- text-transform属性就是设置HTML页面中的标签里面的文本大小写,text-transform属性常用的属性值有三种:capitalize、uppercase、lowercase,不常用的属性值在这笔者就不进行一一说明了。
text-transform属性值说明表#属性值描述
none默认。定义带有小写字母和大写字母的标准的文本。
capitalize将英文字母的首字母设置为大写。
uppercase将英文字母设置为大写。
lowercase将英文字母设置为小写。
inherit规定应该从父元素继承 text-transform 属性的值。
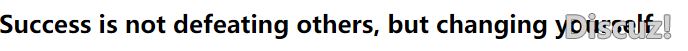
capitalize首字母设置为大写。#
结果图

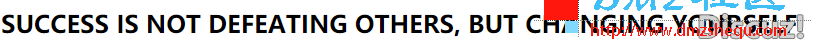
uppercase文本设置为大写。#结果图

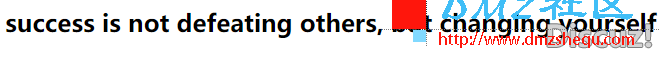
lowercase文本设置为大写。#- 让我们进入text-transform属性的属性值为lowercase实践,实践内容如:笔者将HTML页面中的h2标签中的文本大写的英文设置为小写。
代码块
[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>设置文本的大小写</title>
<style>
h2{
text-transform: lowercase;
}
</style>
</head>
<body>
<h2>SUCCESS IS NOT DEFEATING OTHERS, BUT CHANGING YOURSELF</h2>
</body>
</html>
结果图

总结#- text-transform属性只对英文起作用,不支持中文哦
|