本站资源全部免费,回复即可查看下载地址!
您需要 登录 才可以下载或查看,没有帐号?立即注册

x


要创建一个响应式导航菜单,你可以使用HTML和CSS结合媒体查询来实现。下面是一个简单的示例代码:
首先是HTML部分,将导航菜单放在一个`<nav>`标签中,并为每个菜单项添加类名以进行样式设置:
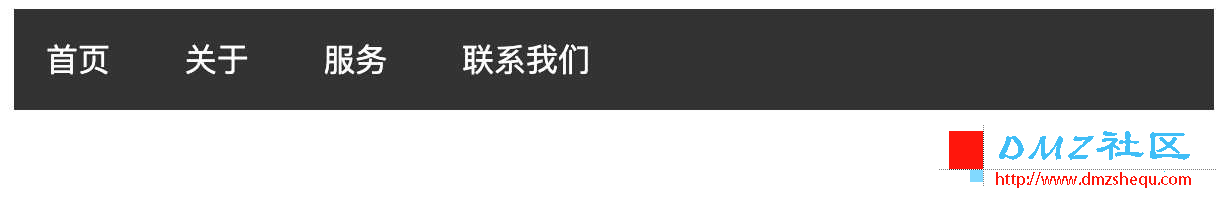
[HTML] 纯文本查看 复制代码 <nav>
<ul class="menu">
<li><a href="#">首页</a></li>
<li><a href="#">关于</a></li>
<li><a href="#">服务</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</nav>
接下来是CSS部分,设置菜单项的样式和导航菜单的响应式布局:
[CSS] 纯文本查看 复制代码 /* 导航菜单基本样式 */
.menu {
list-style-type: none;
margin: 0;
padding: 0;
background-color: #333;
}
.menu li {
display: inline-block;
}
.menu li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
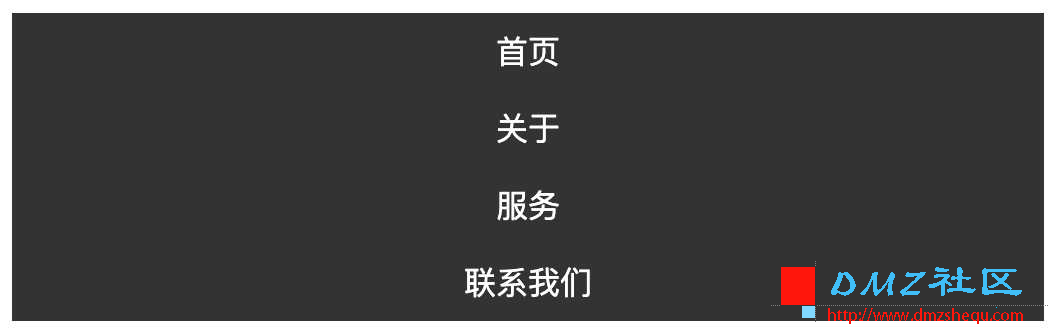
/* 响应式导航菜单 */
@media screen and (max-width: 600px) {
.menu li {
display: block;
text-align: left;
}
.menu li a {
padding: 8px 16px;
}
}
在上述示例中,我们定义了一个`.menu`类来设置导航菜单的样式。然后,在媒体查询部分,我们使用`@media`规则来针对屏幕宽度小于600px的情况进行样式设置。在这种情况下,将菜单项的显示方式更改为块级元素,并调整其内边距。
你可以根据需要自定义样式和媒体查询的断点。这只是一个基本示例,你可以根据实际需求进行修改和扩展。
|