本站资源全部免费,回复即可查看下载地址!
您需要 登录 才可以下载或查看,没有帐号?立即注册

x

要使用CSS Grid布局进行网页布局,您可以遵循以下步骤:
1. 创建一个包含网格容器的HTML元素。这可以是任何元素,比如`<div>`。
2. 在CSS中为网格容器设置`display: grid`属性。这将使元素成为网格容器。
3. 使用`grid-template-columns`和`grid-template-rows`属性来定义网格的列和行。您可以指定固定大小的值(例如像素或百分比)或使用`fr`单位来指定网格项所占比例。
4. 可选地,您可以使用`grid-template-areas`属性来通过命名网格区域的方式定义布局模式。这使得布局更具可读性和维护性。
5. 使用`grid-column`和`grid-row`属性将网格项放置到网格中的适当位置。您可以指定网格线的名称或起始/结束的线号。
6. 如果需要,可以使用其他属性(例如`grid-column-gap`和`grid-row-gap`)来定义网格线之间的间距。
7. 根据需要应用其他样式,例如背景颜色、边框等。
下面是一个简单的示例,展示了如何使用CSS Grid布局一个基本的网页结构:
[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: auto;
grid-gap: 10px;
}
.grid-item {
background-color: #f2f2f2;
padding: 20px;
text-align: center;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
</body>
</html>
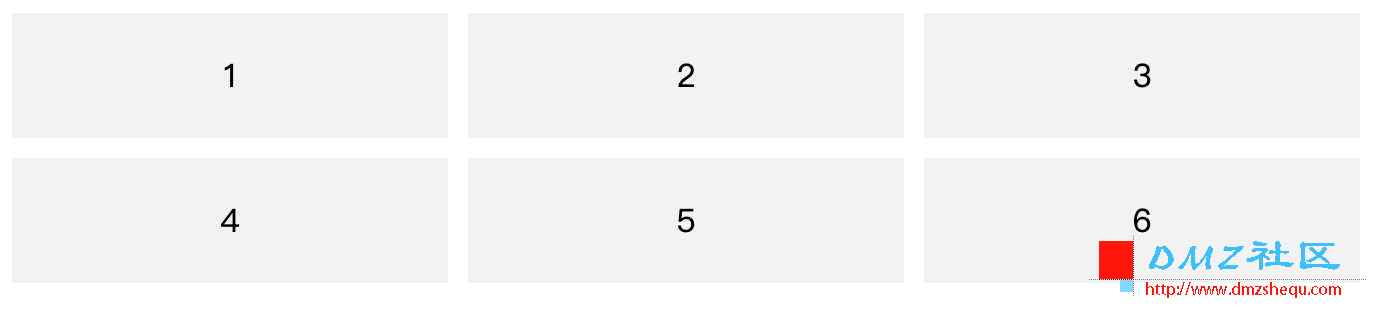
在上面的示例中,我们创建了一个包含6个网格项的网格容器,并将其分为3列。每个网格项都有相同的样式,并通过`grid-gap`属性设置了间距。
您可以根据需要进一步调整和扩展这个布局,使用其他CSS Grid属性和功能来实现更复杂的网页布局。
|