本站资源全部免费,回复即可查看下载地址!
您需要 登录 才可以下载或查看,没有帐号?立即注册

x


SVG(可缩放矢量图形)是一种用于创建矢量图形的XML标记语言。以下是使用SVG创建可缩放矢量图形的基本步骤:
1. 创建SVG元素:在HTML文件中,使用`<svg>`元素创建一个SVG容器。
[HTML] 纯文本查看 复制代码
<svg width="400" height="400">
<!-- 添加图形元素 -->
</svg>
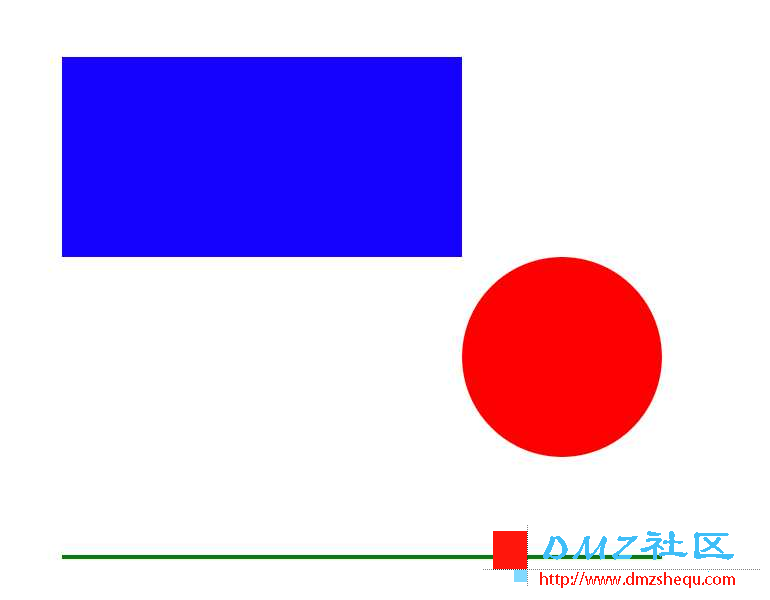
2. 添加图形元素:在SVG容器内部,添加各种图形元素,如路径、矩形、圆形、椭圆、直线等。
[HTML] 纯文本查看 复制代码
<svg width="400" height="400">
<rect x="50" y="50" width="200" height="100" fill="blue" />
<circle cx="300" cy="200" r="50" fill="red" />
<line x1="50" y1="300" x2="350" y2="300" stroke="green" stroke-width="2" />
</svg>
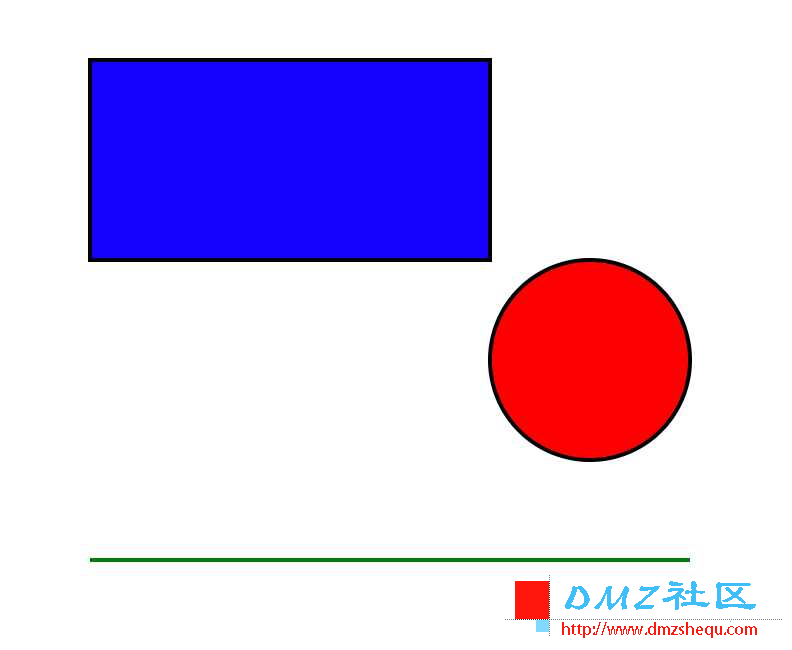
3. 设置属性:通过设置不同的属性来定义图形的样式、位置和大小等。常见的属性包括`fill`(填充颜色)、`stroke`(描边颜色)、`stroke-width`(描边宽度)、`cx`(圆心x坐标)等。
[HTML] 纯文本查看 复制代码
<rect x="50" y="50" width="200" height="100" fill="blue" stroke="black" stroke-width="2" />
<circle cx="300" cy="200" r="50" fill="red" stroke="black" stroke-width="2" />
<line x1="50" y1="300" x2="350" y2="300" stroke="green" stroke-width="2" />
4. 嵌套元素:可以在一个图形元素内嵌套其他图形元素,以创建更复杂的图形。
[HTML] 纯文本查看 复制代码
<svg width="400" height="400">
<g fill="none" stroke="black" stroke-width="2">
<rect x="50" y="50" width="200" height="100" fill="blue" />
<circle cx="300" cy="200" r="50" fill="red" />
</g>
<line x1="50" y1="300" x2="350" y2="300" stroke="green" stroke-width="2" />
</svg>
5. 导入外部文件:可以使用`<image>`元素或`<use>`元素导入外部SVG文件,并将其嵌入到当前SVG中。
[HTML] 纯文本查看 复制代码
<svg width="400" height="400">
<image href="external.svg" x="0" y="0" width="400" height="400" />
</svg>
6. 保存和使用:将SVG代码保存为一个独立的SVG文件(例如example.svg),然后可以通过在HTML文件中使用`
[HTML] 纯文本查看 复制代码
<style>
.svg-image {
background-image: url("example.svg");
}
</style>
以上是使用SVG创建可缩放矢量图形的基本步骤。通过组合和调整不同的图形元素、属性和嵌套,您可以创建各种复杂的矢量图形。
|